מה זה הפלאגין Advanced Custom Fields?
או בשמו הקצר ACF, הוא פלאגין לוורדפס המאפשר לכם להוסיף שדות תוכן נוספים למסכי העריכה של האתר.
כך תוכלו להוסיף, לשמור ולהציג מידע נוסף לתכנים שלכם באתר (מוצרים, פוסטים וכו').
למה בכלל להשתמש בשדות מיוחדים?
תמיד אפשר לשים את המידע כטקסט רגיל, אך המצב עלול להסתבך כשתרצו לשנות את העיצוב של התוכן.
אם החלטתם פתאום לשנות את העיצוב של הסקשן שבו יושב הטקסט הזה, תיאלצו עכשיו לעבור על כל הפוסטים באתר, ולעדכן אותם ידנית. וכל זה רק כדי לעדכן משהו קטן בעיצוב.
יתרון נוסף הוא שגם הנתונים יהיו מסודרים יותר.
תארו לכם שהייתם עוברים על מלאי למוצרים שלכם, רק שאין שדה של 'מלאי', והכל רשום כטקסט בתוך התיאור. קשוח.
התקנה
מחפשים במסך התוספים של וורדפרס את הפלאגין "Advanced Custom Fields":

לאחר שהתקנתם, לכו לתפריט של הדאשבורד ללשונית שדות מיוחדים, לחצו על הוספת חדש. כך תוכלו ליצור קבוצת שדות חדשה, ולהגדיר לה תנאים.
מהי קבוצת שדות?
כפי שהשם מרמז, "קבוצת שדות" היא קבוצה המקבצת שדות מותאמות אישית.
בחרו לקבוצת השדות שלכם שם!
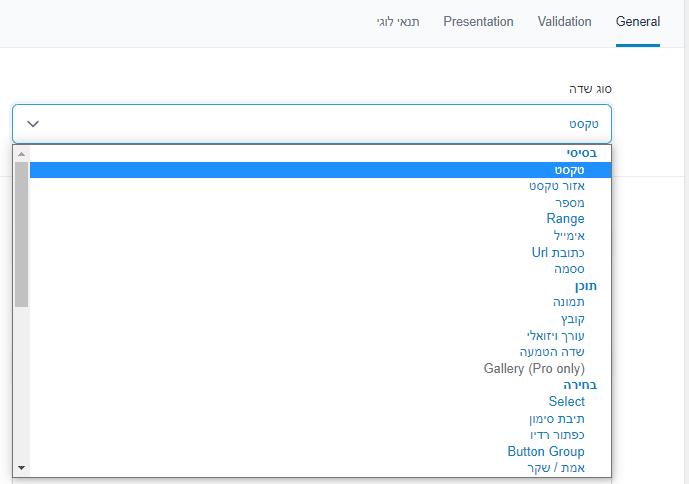
סוגי שדות
סוג השדה הוא החלק המעניין. יש כ30 סוגי שדות שונים! לדוגמה: מפת גוגל, בחירת תאריך, בחירת קובץ, טקסט, תמונות וכו'.
רשימה מסודרת אפשר למצוא כאן.

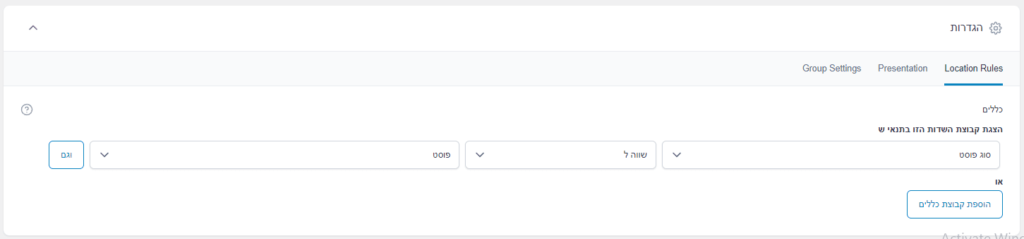
מיקום ותנאים
המקום שבו קבוצת השדות תופיע. אם נרצה להוסיף את השדות החדשים לפוסט רגיל, פשוט נשאיר את הבחירה כברירת מחדל. נוכל כמובן לבחור בסוגי פוסט מותאמים אישית שיצרנו, וכמובן בסוגים נוספים שפלאגינים אחרים יצרו עבורינו (לדוגמה "מוצרים" של ווקומרס).

הטמעה
הטמעה באלמנטור
הטמעת תוכן דינאמי קלאסית! בדוגמה הבאה נטמיע טקסט לכותרת.
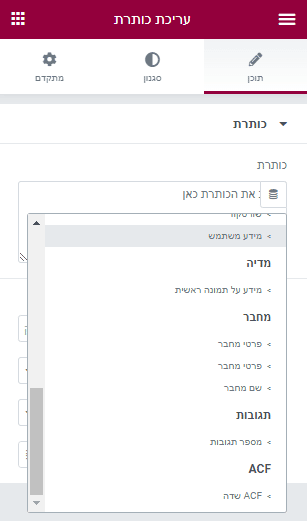
נלחץ על הסימן הקטן שמסומן בצהוב בתמונה:

נגלול קצת למטה, עד שנגיע לשדה ACF. נבחר את השדה, וזהו.

הטמעה בקוד
אני אשלח אתכם בחיוך לדוקומנטציה של ACF, כי זה באמת יהיה קצת מוגזם להרחיב פה על קוד.
בכל זאת נדגים הטמעה של שדה שנקרא heading, דרך שימוש בפונקציה the_field:
<h2><?php the_field('heading'); ?></h2>
קצת על the_field למי שסקרן – בקישור כאן.
לסיכום
כשאתה מתבגר כמפתח אתרים, אתה מחפש יותר ויותר דרכים אלגנטיות לייעל תהליכים. הלקוחות שלנו גם לא ממש טכנולוגיים, ורוצים ממשקים נוחים ככל האפשר. ACF ללא ספק מקל על מלאכת הפיתוח ומאפשר לנו ליצור ממשקים מדהימים ונוחים עבור הלקוחות שלנו וגם עבור עצמינו.
בחרתי בפוסט לא להסתבך יותר מידי. המדריך הזה אמור לכסות את הצרכים של רוב המפתחים. הפלאגין מציע מגוון מאוד רחב של פתרונות להמון בעיות שונות. נדבר עליהן בפוסטים נוספים 🙂
מקווה שאהבתם!