הקדמה
אנחנו שואפים להשתמש במינימום פלאגינים, ועדיין גם במינימום הוספת קוד.
לצערינו לא מצאנו פתרון יותר אלגנטי, ובפייג' בילדרים כרגע אין אפשרות כזו.
יצאנו מנקודת הנחה שעבודה עם ACF מוכרת לכם. אם לא – כנסו למדריך הבא לתדרוך קצר.
עבדנו עם אלמנטור כדי להטמיע את השורטקוד בתבנית המוצר. אפשר לעשות זאת בקוד, אבל אין טעם – כנראה שכולכם גם ככה עובדים עם אלמנטור, ויש להם ווידג'ט לשורטקוד.
מה נדרש?
1. פלאגין ACF.
2. פלאגין Code Manager.
יישום הפתרון ע״י תוסף ACF
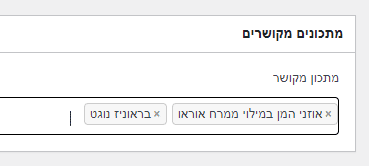
בשלב הראשון, אנחנו צריכים ליצור שדה חדש בדף המוצר. קראנו לו "מתכון מקושר".
סוג השדה הוא "אובייקט פוסט". שם השדה: product_recipe.

הגדרנו תנאים כך שסוג הפוסט יהיה שווה ל"מוצר" – הרי שאנחנו רוצים שהרובריקה הזו תופיע רק במוצרים.
מפה, נשאר רק להכין את השוקטקוד. אנחנו הכי אוהבים לעבוד עם הפלאגין Code Manager, הוא בחינם ונוח. אתם מוזמנים לעבוד עם איזה בפאגין שאתם רוצים. אין באמת הבדל.
ניצור שורטקוד שבתוכו נכתוב את הקוד הבא:
<?php
$featured_posts = get_field('product_recipe');
if( $featured_posts ): ?>
<ul>
<?php foreach( $featured_posts as $featured_post ):
$permalink = get_permalink( $featured_post->ID );
$title = get_the_title( $featured_post->ID );
$desc = get_the_excerpt( $featured_post->ID );
$post_image_url = get_the_post_thumbnail( $featured_post->ID );
?>
<li>
<div class="moonbox-thumbnail">
<a href="<?php echo esc_url( $permalink ); ?>">
<?php echo $post_image_url; ?>
</a>
</div>
<div class="moonbox-headline">
<a href="<?php echo esc_url( $permalink ); ?>">
<?php echo esc_html( $title ); ?>
</a>
</div>
<div class="moonbox-description">
<p>
<?php echo esc_html( $desc ); ?>
</p>
</div>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
הדוגמא הזו מראה כיצד לבצע לולאה על הערך של אובייקט של הפוסט ולהציג את רשימת הפוסטים שהוזנו בדף המוצר.
התוצאה
מסך העריכה של דף המוצר:

דף המוצר עצמו:
