הבעיה
וורדפרס מציע לנו מגוון פונטים רחב להשתמש בו, אך לפעמים אנחנו נתקלים בפרויקט שמצריך פונט שלא קיים במערכת.
מה עושים?
מעלים את הפונט לאתר וורדפרס דרך תוסף אלמנטור במספר שלבים פשוטים.
הפתרון
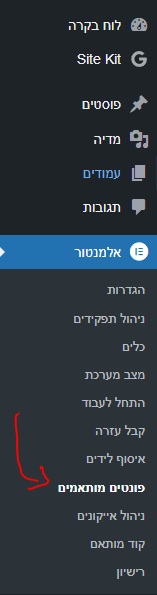
- נכנסים לפאנל הניהול של וורדפרס –> אלמנטור –> פונטים מותאמים

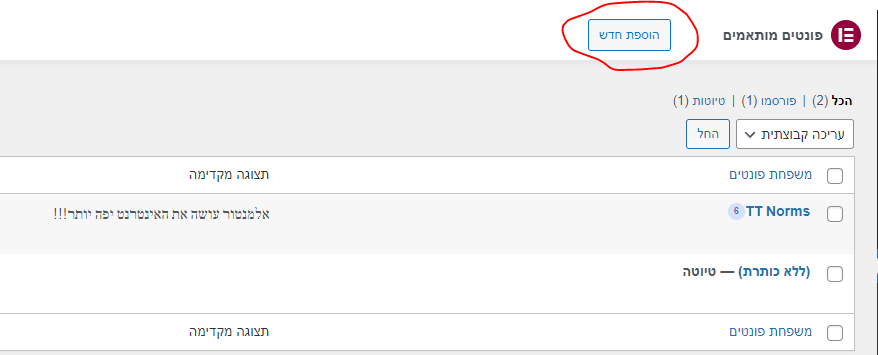
2. לוחצים על כפתור "הוספת חדש"

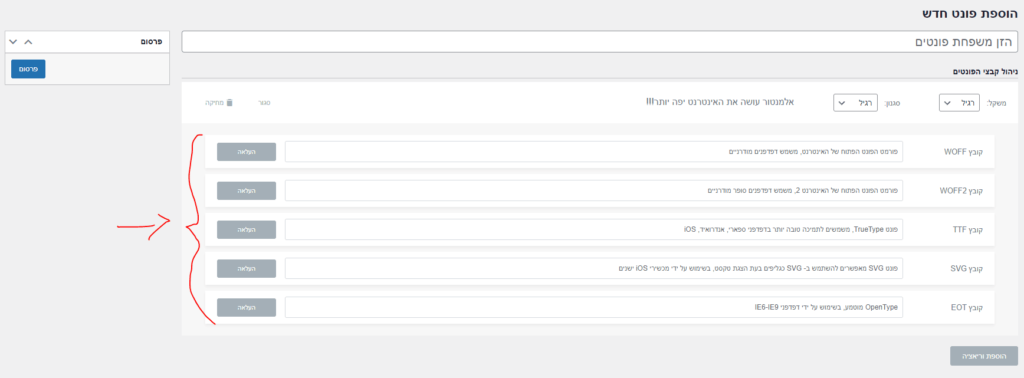
3. לוחצים על "הוספת וריאציה" ונפתח לנו חלון של כל מיני פורמטים של פונטים עם אופציות להעלאה.

4. נבחר את הסיומת שמתאימה לפונט שאנחנו רוצים להעלות(הסיומת של שם הקובץ של הפונט) ונלחץ "העלאה".
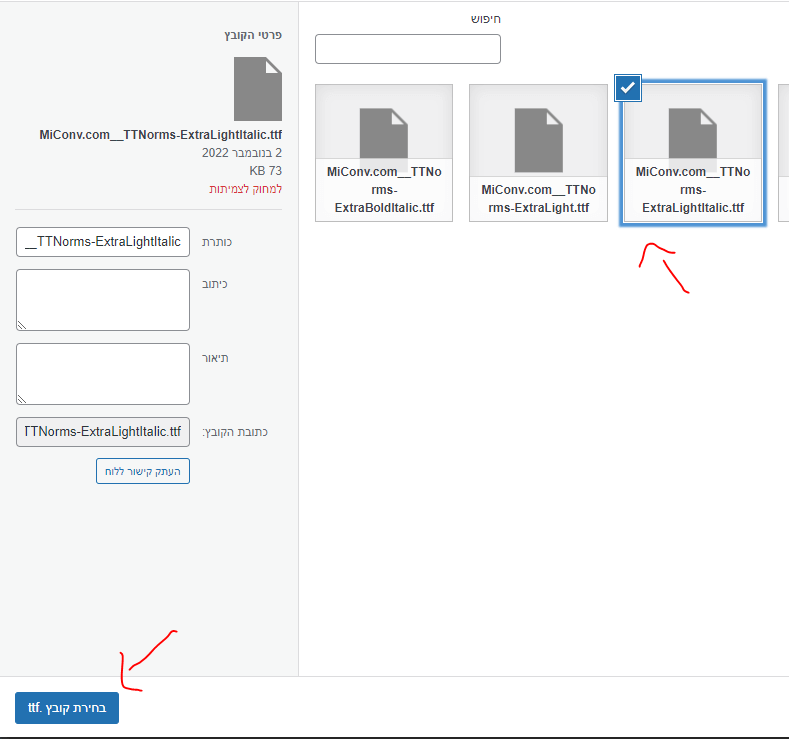
אל החלון שנפתח לנו נגרור את קובץ הפונט ונלחץ על הכפתור הכחול בצד השמאלי התחתון של המסך כדי לאשר.

5. לאחר שהעלנו את הוריאציה של הפונט נגדיר איזה סוג וריאציה היא ע"פ משקל וסגנון בחלון הוריאציות.
בשלב זה אפשר גם לתת שם למשפחת הפונטים לבחירתכם.
השם יופיע בבחירת הפונטים כשתשתמשו בווידג'טים של כותרות, פסקאות וכו' – כך תוכלו למצוא אותו
6. לאחר שסיימנו לוחצים על פרסום בצד השמאלי של המסך ומעכשיו תוכלו לבחור בפונט הזה באתר ברשימת הפונטים.
*ניתן להוסיף וריאציות נוספות לאוטו פונט כמו משקלים שונים וכו' ע"י הוספת וריאציה כפי שעשינו בשלב 3.
בונוס:
אם הפונט שהורדתם לא תואם אף אחת מהסיומות שקיימות באלמנטור תוכלו להמיר את הפורמט שלהם באתר הבא:
https://cloudconvert.com/ttf-converter
בחרו את פורמט הפונט שלכם ואת פורמט הפונט אליו אתם רוצים להמיר, העלו את הקובץ והמירו אותו.
